为了表达对重要人物逝世的哀悼,很多网站将自己的网页变成黑白的,本文将会列举几个常见的显示黑白网页的措施。
目录
- 知乎
- 京东
- 哔哩哔哩
- 联想官网
- CSDN
知乎
https://www.zhihu.com/
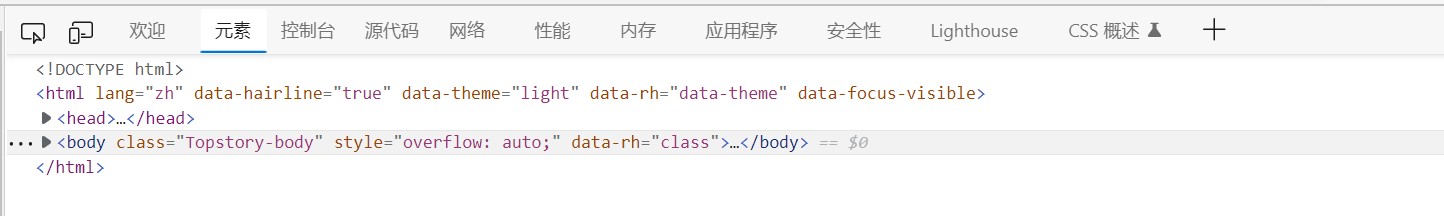
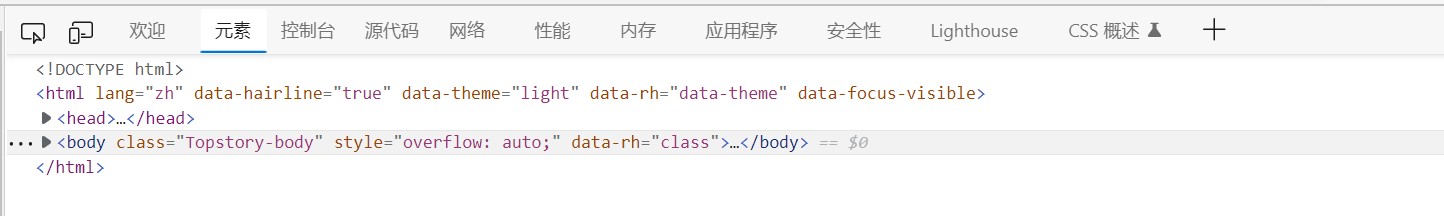
使用浏览器浏览网页时,按下 F12 键即可打开“开发人员工具”、查看页面源代码(如下图)。

展开<head>...</head>,再展开下面的第一个<style>...</style>,我们可以看到:
1
2
3
| <style>
:-webkit-full-screen {-webkit-filter:grayscale(1);filter:grayscale(1)}:-ms-fullscreen {filter:grayscale(1)}:fullscreen {-webkit-filter:grayscale(1);filter:grayscale(1)}html {-webkit-filter:grayscale(1);filter:grayscale(1)}
</style>
|
就是它了。
京东
https://www.jd.com/
这个比较好找,就在开头:
1
| <html class="o2_mini csstransitions cssanimations o2_webkit o2_chrome o2_latest o2_gray">
|
哔哩哔哩
https://www.bilibili.com/
这个和京东一样好找。
1
| <html lang="zh-CN" class="gray">
|
联想官网
https://www.lenovo.com.cn/
展开<head>...</head>,再展开下面的第一个<style>...</style>。
1
2
3
4
5
6
7
| <style>
html {
-webkit-filter: grayscale(1);
filter: gray;
filter: grayscale(1) ;
}
</style>
|
CSDN
https://www.csdn.net/
依然
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body{
filter:gray;
background : none!important;
}
</style>
|
未完……


.jpg)
.jpg)

